Mange bruker Hubspot som CRM og som plattform for bloggartikler. For de som ønsker å få enda mer ut av Hubspot så anbefaler vi HubDB.
I Europower benytter vi HubDB for å:
- Publisere arrangementskalender for arrangementer i energibransjen
- Publisere stillingsannonser for våre annonsører
Oppskrift
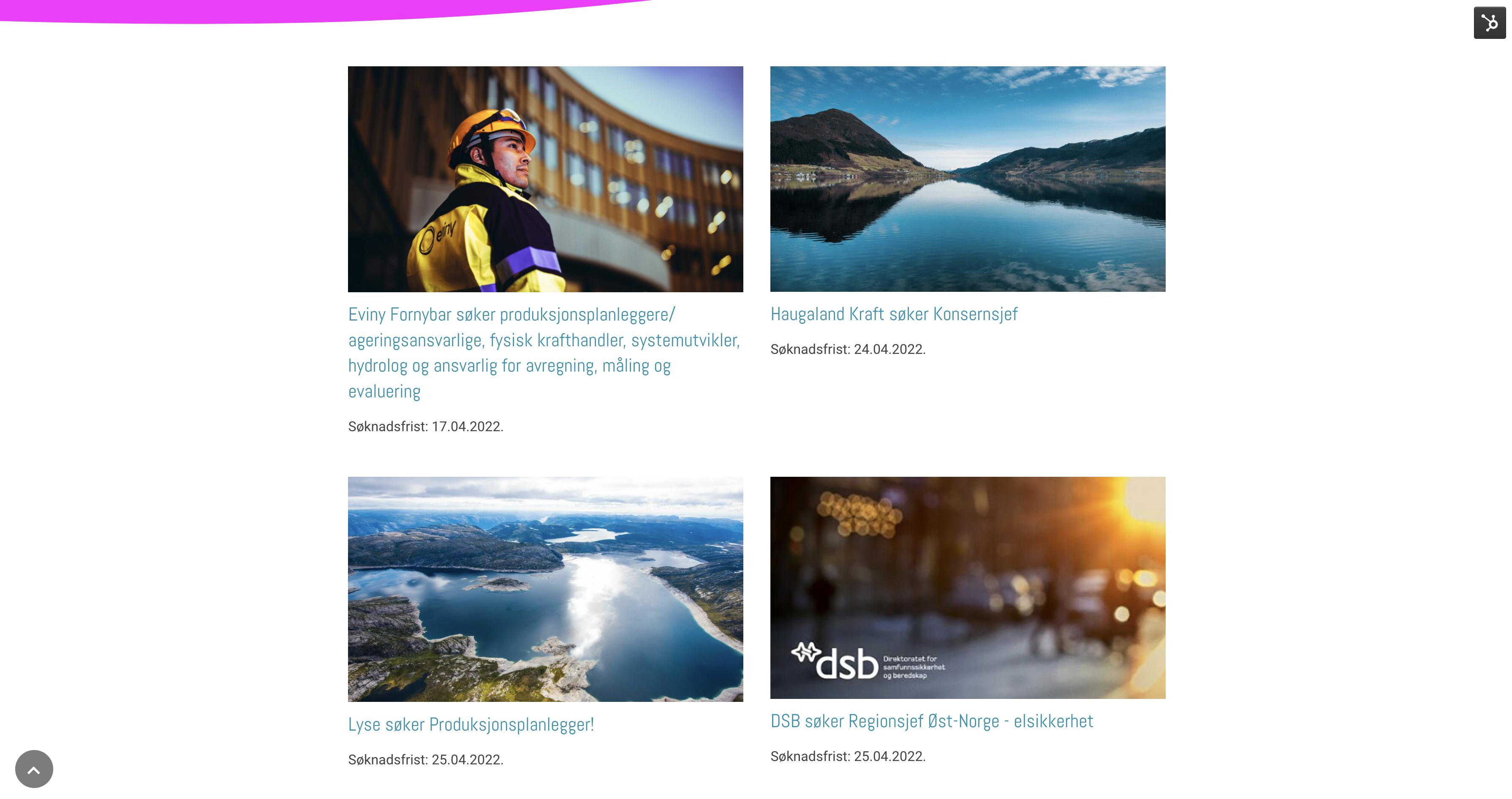
Vi vil her forklare hvordan vi lager en oversikt over ledige stillinger. Oppskriften er identisk for hvordan vi i Europower har laget en oversikt over arrangementer i energibransjen.
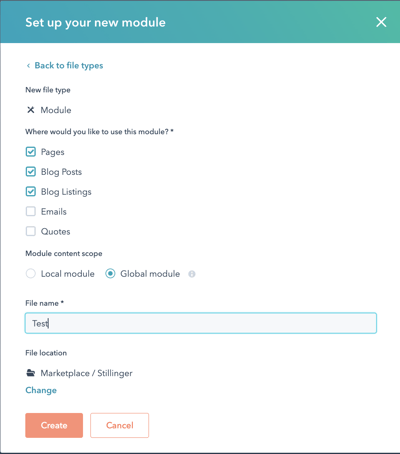
- Opprett en ny "Module" i Design Manager.

- Klikk på bildet under for å laste ned koden du skal skrive inn i "Module HTML"

- Skriv inn kode under "CCS"
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #33475b;
background-color: rgb(245, 248, 250);
font-family: "AvenirNext","Helvetica Neue",Helvetica,Arial,sans-serif;
line-height: 1.625;
margin: 0;
padding: 0;
}
body .container {
max-width: 1141px;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.event-banner-area {
color: #fff;
position: relative;
padding-bottom: relative;
background-color: #425b76;
max-width:1024px;
margin: 0 auto;
}
.event-logo {
position: left;
left: 0;
width: 300px;
}
}
.event-banner-edge {
position: absolute;
left: 0;
width: 100%;
}
.event-header-container {
padding: 7.5rem 0;
position: relative;
}
.event-header-content {
box-sizing: content-box;
max-width: 1080px;
margin-left: auto;
margin-right: auto;
padding: 0 2rem;
}
.event-header-text {
text-align: center;
max-width: 710px;
margin: 0 auto;
}
.event-header-text h1 {
font-weight: 700;
font-size: 3.4375rem;
line-height: 1.1818;
}
.event-header-text p {
font-size: 1em;
margin-top: 1em;
margin-bottom: 1em;
}
.event-details-container {
text-align: left;
}
.event-section {
margin: 2.5rem 0;
}
.event-section .speaker-image {
border-radius: 50%;
}
.events-results {
display: -webkit-box;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-direction: row;
flex-wrap: wrap;
-webkit-box-pack: start;
justify-content: flex-start;
margin-bottom: 2.5rem;
padding-top: 2rem;
padding-bottom: 2rem;
}
.event-item {
-webkit-box-flex: 1;
flex: 1 1 33.33%;
max-width: calc(100% - 2rem);
margin: 1rem;
}
.event-item .event-item-container {
position: relative;
}
.event-text-container h4 {
font-size: 1.375rem;
font-weight: 600;
line-height: 1.3636;
margin: 0.5em 0!important;
}
.event-text-container p {
font-size: 1em;
margin-top: 1em;
margin-bottom: 1em;
}
.event-text-container a {
color: #0091ae;
font-weight: 500;
text-decoration: none;
}
.event-text-container a:hover {
color: #007a8c;
text-decoration: underline;
}
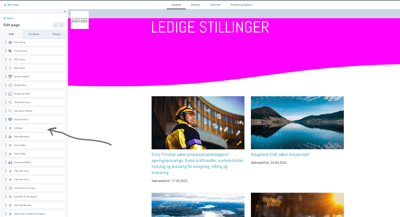
- Nå kan du "dra og slippe" modulen inn på websiden din.

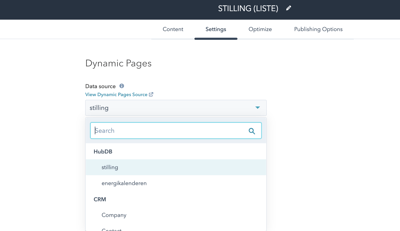
- Knytt websiden til databasen under "Settings/Advanced options"

- Opprett en database i HubDB.
Her er det viktig at "Column name" er identiske med parametere i koden du legger inn i "Module HTML"..
- Dersom du har gjort alt rett, så skal nå modulen fungere, og du har fått en database der du kan publisere ledige stillinger.
Lykke til!
Hilsen Chul Christian Aamodt
Europower Partner